前两天想在网站上放一个简单的播放器,找了半天代码,没找到合适的。于是用AI自动写了一个。
HTML + JS 简单播放器:
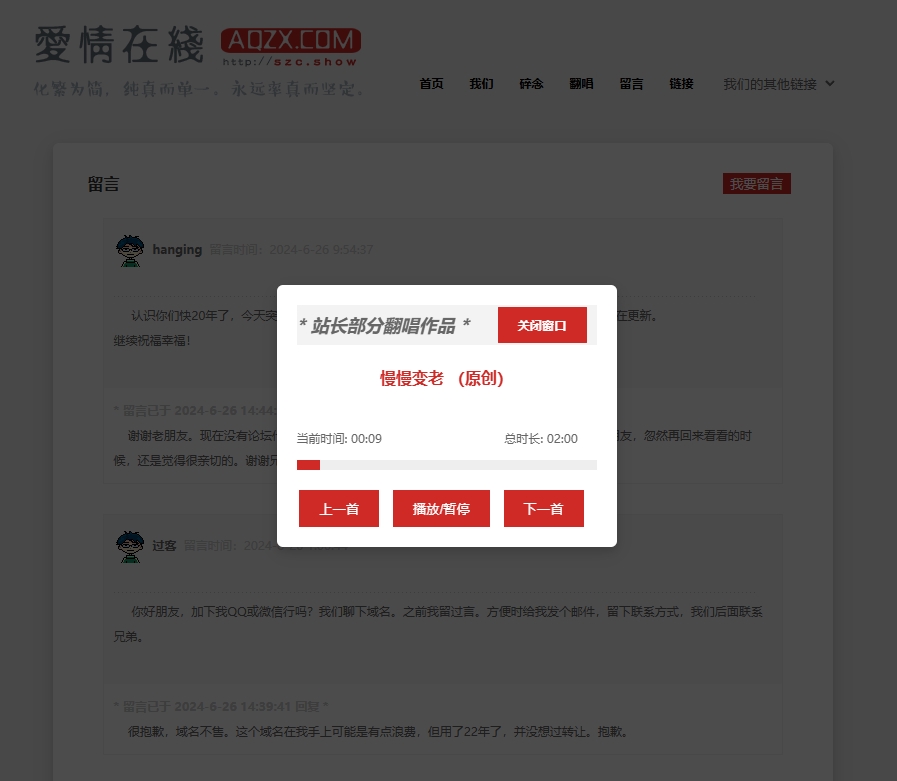
支持显示歌名,歌曲时间,进度条(点进度条可以调整播放进度),播放暂停按钮,上一首 和 下一首按钮。
样式如下:

代码如下:
<a href="javascript:void(0)" onclick="showPlayer()">打开播放器</a>
<style>
.overlay {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
}
.player {
display: none;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
padding: 20px;
background-color: #fff;
border-radius: 6px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.1), 0 6px 20px 0 rgba(0, 0, 0, 0.1);
}
.button {
padding: 10px 20px;
background-color: #CF2A26;
color: white;
border: none;
cursor: pointer;
margin-right: 10px;
}
.button:hover {
background-color: #CF2A26;
}
.progress {
width: 100%;
height: 10px;
background-color: #eee;
margin-bottom: 10px;
cursor: pointer;
}
.progress-bar {
height: 100%;
background-color: #CF2A26;
}
</style>
<div class="overlay"></div>
<div class="player">
<table width="300" border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="f3f3f3" height="25px"><span style="font-size: 18px;font-style: italic;font-weight: bold;">* 音乐播放器 * </span></td>
<td align="right" valign="middle" bgcolor="f3f3f3"><a href="javascript:void(0)" onclick="closePlayer()" style="padding: 10px 20px;background-color: #CF2A26; color: white;border: none;cursor: pointer;margin-right: 10px;"> 关闭窗口 </a></td>
</tr>
<tr>
<td height="80" colspan="2" align="center" valign="middle"><h3 id="songName" style="color:#CF2A26; font-size:16px;"></h3></td>
</tr>
<tr>
<td height="25px" align="left" valign="middle">当前时间: <span id="currentTime">0:00</span></td>
<td align="center" valign="middle">总时长: <span id="totalTime">0:00</span></td>
</tr>
<tr>
<td colspan="2" height="40px"><div class="progress" onclick="seekSong(event)">
<div class="progress-bar" id="progressBar"></div>
</div></td>
</tr>
<tr>
<td colspan="2" align="center" valign="middle">
<button class="button" onclick="prevSong()">上一首</button>
<button class="button" onclick="togglePlayPause()">播放/暂停</button>
<button class="button" onclick="nextSong()">下一首</button>
</td>
</tr>
</table>
</div>
<script>
// 歌曲列表
var songs = [
{
name: "歌曲1 名称",
src: "歌曲1所在的网站目录",
},
{
name: "歌曲2 名称",
src: "歌曲2所在的网站目录",
},
{
name: "歌曲3 名称",
src: "歌曲3所在的网站目录",
}
];
// 音频元素
var audio = new Audio();
var currentSongIndex = Math.floor(Math.random() * songs.length);
// 显示播放器并加载歌曲
function showPlayer() {
document.querySelector('.overlay').style.display = 'block';
document.querySelector('.player').style.display = 'block';
loadSong(currentSongIndex);
playSong();
}
// 加载歌曲
function loadSong(index) {
audio.src = songs[index].src;
document.getElementById('songName').innerHTML = songs[index].name;
updateTimeInfo();
}
// 播放或暂停歌曲
function togglePlayPause() {
if (audio.paused) {
playSong();
} else {
pauseSong();
}
}
// 播放歌曲
function playSong() {
audio.play();
updateProgress();
}
// 暂停歌曲
function pauseSong() {
audio.pause();
}
// 上一首歌曲
function prevSong() {
if (currentSongIndex > 0) {
currentSongIndex--;
} else {
currentSongIndex = songs.length - 1;
}
loadSong(currentSongIndex);
playSong();
}
// 下一首歌曲
function nextSong() {
if (currentSongIndex < songs.length - 1) {
currentSongIndex++;
} else {
currentSongIndex = 0;
}
loadSong(currentSongIndex);
playSong();
}
// 更新进度条和时间显示
function updateProgress() {
var progressBar = document.getElementById('progressBar');
progressBar.style.width = (audio.currentTime / audio.duration) * 100 + '%';
updateTimeInfo();
if (audio.ended) {
progressBar.style.width = '0%';
nextSong();
} else {
setTimeout(updateProgress, 1000);
}
}
// 更新时间显示
function updateTimeInfo() {
var currentMinutes = Math.floor(audio.currentTime / 60);
var currentSeconds = Math.floor(audio.currentTime % 60);
var totalMinutes = Math.floor(audio.duration / 60);
var totalSeconds = Math.floor(audio.duration % 60);
var currentTimeText = (currentMinutes < 10? '0' : '') + currentMinutes + ':' + (currentSeconds < 10? '0' : '') + currentSeconds;
var totalTimeText = (totalMinutes < 10? '0' : '') + totalMinutes + ':' + (totalSeconds < 10? '0' : '') + totalSeconds;
document.getElementById('currentTime').innerHTML = currentTimeText;
document.getElementById('totalTime').innerHTML = totalTimeText;
}
// 通过点击进度条调整歌曲进度
function seekSong(event) {
var progress = event.target;
var offsetX = event.offsetX;
var width = progress.offsetWidth;
var time = (offsetX / width) * audio.duration;
audio.currentTime = time;
}
// 关闭播放器
function closePlayer() {
document.querySelector('.overlay').style.display = 'none';
document.querySelector('.player').style.display = 'none';
}
</script>
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。