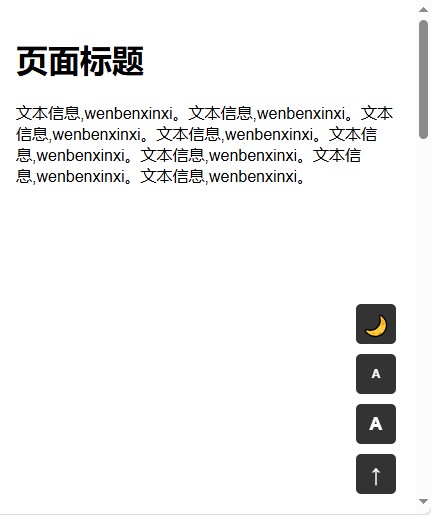
用HTML+CSS+JS实现在页面右侧悬浮浮动按钮,功能有:白天/黑夜模式转换,缩小字体,放大字体,返回顶部。

用HTML+CSS+JS实现在页面右侧悬浮浮动按钮,功能有:白天/黑夜模式转换,缩小字体,放大字体,返回顶部。

我的个站内容宽度只有800像素,字体也很小。现在上岁数了,想放大页面字体。
当我调整页面CSS样式表的字体大小后,发现会有部分页面变形,变得难看。
偶然一次用鼠标调整页面显示比例时,发现放大页面比例,页面不会变形,于是就用JS写了下面的代码:
可以根据用户浏览器打开时的宽度自动调整放大页面的比例。
<script>
window.addEventListener('load', function () {
const browserWidth = window.innerWidth;
if (browserWidth > 1600) {
document.body.style.zoom = '125%';
} else if (browserWidth > 1280) {
document.body.style.zoom = '110%';
}
});
</script>将上面的代码放到head里即可。
偶然间在朋友的博客看到这个特效觉得挺好玩,然后就用豆包复刻了这个特效代码。

样式表中添加下面的样式:
/* 鼠标点击时随机出现的文字样式 */
.word {
position: absolute;
pointer-events: none;
user-select: none;
font-size: 18px;
color: #FF5733;
animation: fadeOut 1s ease-out forwards;
}
@keyframes fadeOut {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-20px);
}
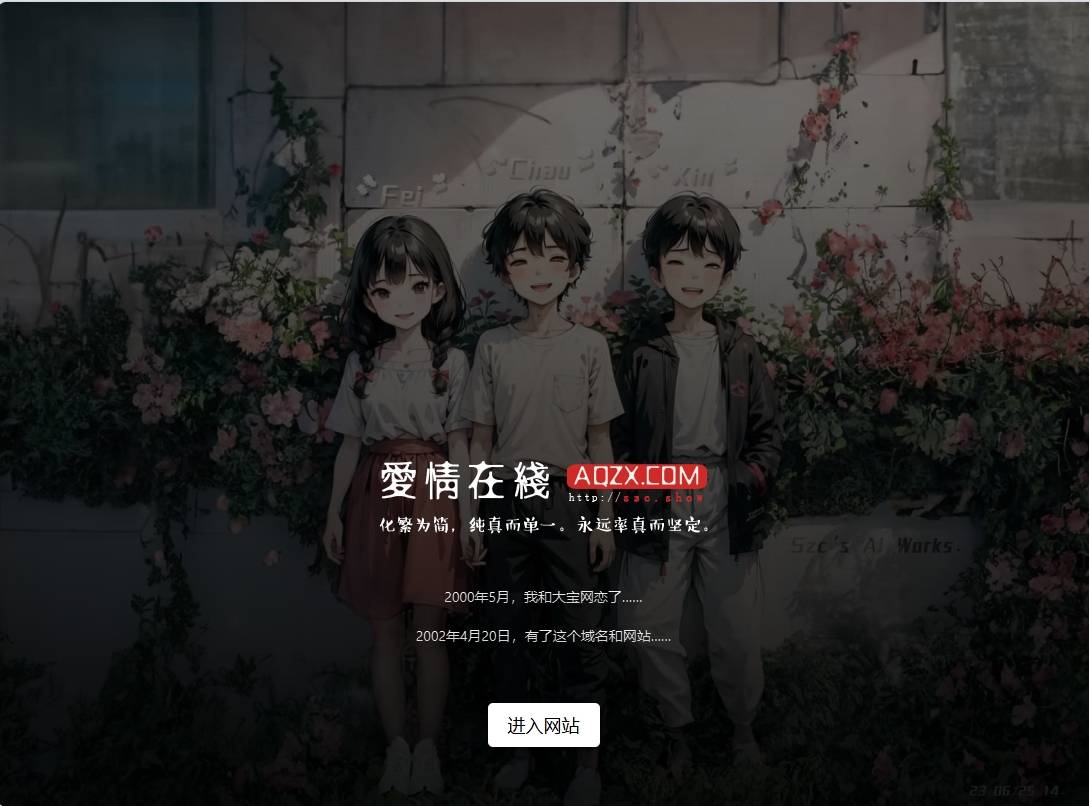
}打开页面先是显示一个全屏幕遮挡的图层div,点击按钮后,遮挡上升隐藏,显示主页正文内容。
式和代码如下:

<!-- 全屏大遮罩样式 -->
<style>
/* 初始化样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 遮罩层样式 */
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
/* 使用 linear-gradient 创建一个半透明黑色层,与背景图片叠加 */
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.9)), url('此处输入全屏背景图片的地址');
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
z-index: 999;
transition: transform 1s ease;
}
/* 包裹 logo 和 description 的容器 */
.content-wrapper {
margin-top: auto;
margin-bottom: 60px;
display: flex;
flex-direction: column;
align-items: center;
}
/* logo 样式 */
.logo {
margin-bottom: 20px;
}
/* 简介样式 */
.description {
font-size: 14px;
text-align: center;
margin-bottom: 20px;
background-image: linear-gradient(to bottom, #FFFFFF, #CCCCCC);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.1);
}
/* 按钮样式 */
.btn {
padding: 10px 20px;
font-size: 18px;
background-color: white;
border: none;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
cursor: pointer;
}
/* 内容区域样式,初始隐藏 */
.content {
padding-top: 0px; /* 顶部间距 */
text-align: center; /* 文本居中 */
max-width: 1000px; /* 设置最大宽度,可根据实际情况调整 */
margin: 0 auto; /* 左右外边距自动,实现水平居中 */
}
.content table {
margin: 0 auto; /* 表格水平居中 */
}
</style>
<!-- 全屏遮罩开始 -->
<div class="overlay" id="overlay">
<div class="content-wrapper">
<img src="你网站LOGO的图片地址" alt="网站logo" class="logo"><br>
<p class="description">文字介绍第一行</p>
<p class="description">文字介绍第二行</p>
<br><BR>
<button class="btn" id="enterBtn">进入网站</button>
</div>
</div>
<div class="content">
<!-- 首页正式内容开始 -->
此处为原本网页body内的内容。
<!--首页正式内容结束-->
</div>
<!--全屏大遮罩所需JS-->
<script>
// 获取元素
const overlay = document.getElementById('overlay');
const enterBtn = document.getElementById('enterBtn');
const content = document.getElementById('content');
// 点击按钮后的动画效果
enterBtn.addEventListener('click', function () {
overlay.style.transform = 'translateY(-100%)';
setTimeout(() => {
overlay.style.display = 'none';
content.style.display = 'block';
}, 1000);
});
</script>很多空间服务商在虚拟主机中,并没有安装JMail组件,所以在我们需要有人留言就有邮件提醒的时候,没办法让网站发邮件提醒站长。
其实简单点,在IIS中,给网站设置STMP邮件,就可以。但我们很多时候租赁的虚拟主机是不允许设置IIS的。
这时候,只要在网站根目录上传一个 web.config 文件就可以开启IIS的 SMTP邮件 服务。
这样,我们就可以让网页留言板有人留言的时候,同时发邮件到你的信箱提醒你了。
web.config文件的代码如下:
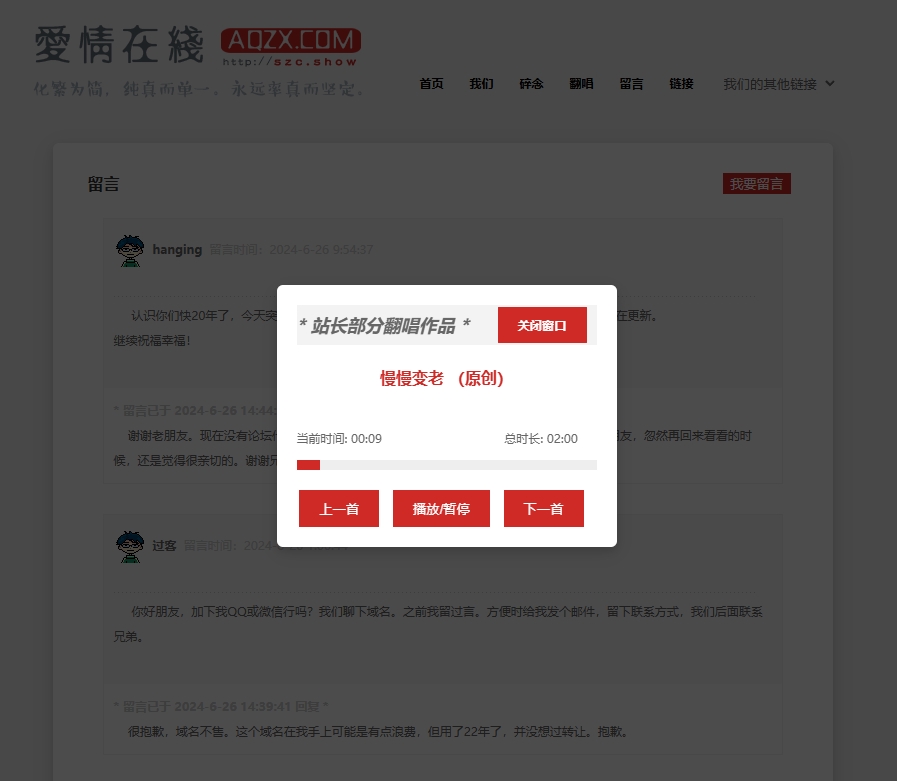
前两天想在网站上放一个简单的播放器,找了半天代码,没找到合适的。于是用AI自动写了一个。
HTML + JS 简单播放器:
支持显示歌名,歌曲时间,进度条(点进度条可以调整播放进度),播放暂停按钮,上一首 和 下一首按钮。
样式如下:

为了更加个性的让网站字体与其他站点不同,我们可以将喜欢的、好看的字体上传到服务器上,然后在网页内调用这个字体。
不过介于中文字体的文件大小一般都在几十兆,所以我只建议调用一两百Kb的英文字体。
很多时候,一个类目下分好几个子分类,这种菜单在制作和控制的时候比较难把握,JAVA又太复杂,所以,我这收集了一个用CSS样式表控制的多级菜单代码,大家可以参考一下。
如果你需要让你的网站首页判断浏览用户是PC端浏览还是手机浏览器浏览,我们只需要在页面的head中加入如下一段JAVA代码就能自动判断识别...