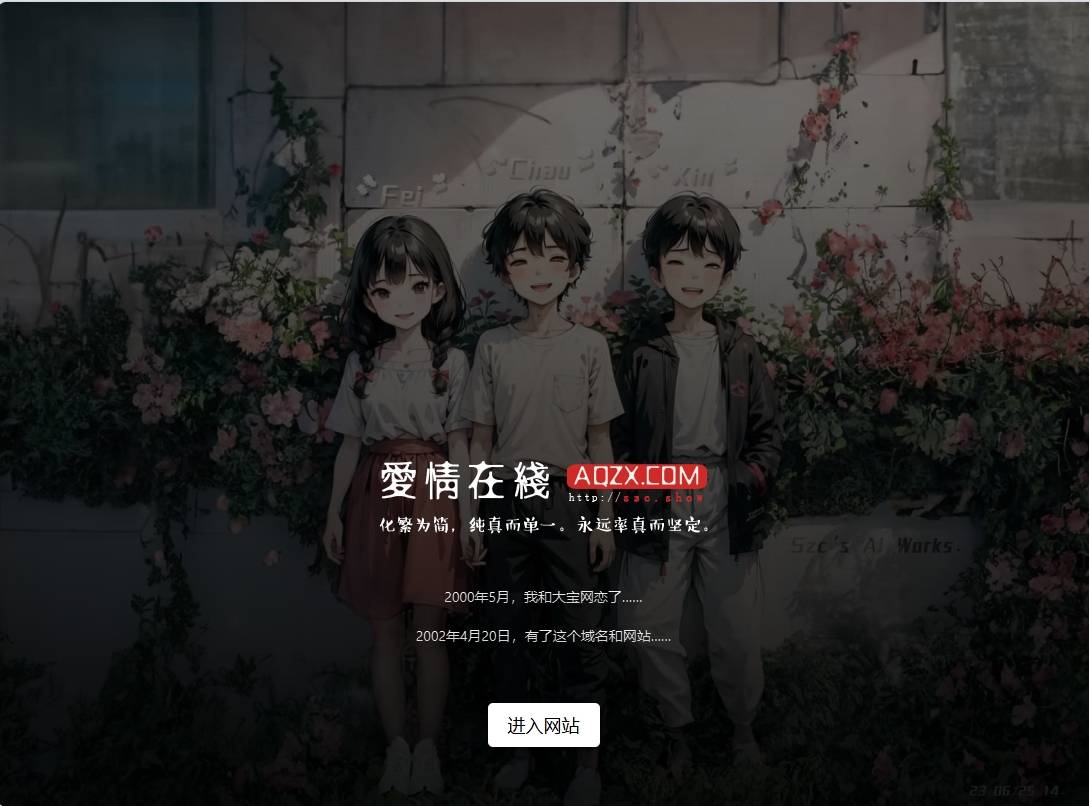
打开页面先是显示一个全屏幕遮挡的图层div,点击按钮后,遮挡上升隐藏,显示主页正文内容。
式和代码如下:

<!-- 全屏大遮罩样式 -->
<style>
/* 初始化样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 遮罩层样式 */
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #000;
/* 使用 linear-gradient 创建一个半透明黑色层,与背景图片叠加 */
background-image: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.9)), url('此处输入全屏背景图片的地址');
background-size: cover;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
z-index: 999;
transition: transform 1s ease;
}
/* 包裹 logo 和 description 的容器 */
.content-wrapper {
margin-top: auto;
margin-bottom: 60px;
display: flex;
flex-direction: column;
align-items: center;
}
/* logo 样式 */
.logo {
margin-bottom: 20px;
}
/* 简介样式 */
.description {
font-size: 14px;
text-align: center;
margin-bottom: 20px;
background-image: linear-gradient(to bottom, #FFFFFF, #CCCCCC);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.1);
}
/* 按钮样式 */
.btn {
padding: 10px 20px;
font-size: 18px;
background-color: white;
border: none;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
cursor: pointer;
}
/* 内容区域样式,初始隐藏 */
.content {
padding-top: 0px; /* 顶部间距 */
text-align: center; /* 文本居中 */
max-width: 1000px; /* 设置最大宽度,可根据实际情况调整 */
margin: 0 auto; /* 左右外边距自动,实现水平居中 */
}
.content table {
margin: 0 auto; /* 表格水平居中 */
}
</style>
<!-- 全屏遮罩开始 -->
<div class="overlay" id="overlay">
<div class="content-wrapper">
<img src="你网站LOGO的图片地址" alt="网站logo" class="logo"><br>
<p class="description">文字介绍第一行</p>
<p class="description">文字介绍第二行</p>
<br><BR>
<button class="btn" id="enterBtn">进入网站</button>
</div>
</div>
<div class="content">
<!-- 首页正式内容开始 -->
此处为原本网页body内的内容。
<!--首页正式内容结束-->
</div>
<!--全屏大遮罩所需JS-->
<script>
// 获取元素
const overlay = document.getElementById('overlay');
const enterBtn = document.getElementById('enterBtn');
const content = document.getElementById('content');
// 点击按钮后的动画效果
enterBtn.addEventListener('click', function () {
overlay.style.transform = 'translateY(-100%)';
setTimeout(() => {
overlay.style.display = 'none';
content.style.display = 'block';
}, 1000);
});
</script>